개인 프로젝트로 앱을 만들다가 문제가 한가지 발생했습니다.
Wrap 위젯에 Text 위젯을 담고 있는 커스텀 위젯을 자식으로 담아 배치했는데,
각 Text 위젯들의 글자 정렬상태가 맞지 않는 것이었습니다.

예를 들면 이런 모습입니다.
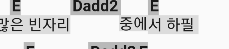
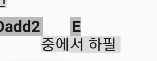
Text위젯 하나에 "중에" 를 넣고 그 옆의 Text위젯에 "서 하필" 을 넣었습니다.
"중에" 와 "서 하필" 의 줄이 어긋나있습니다.
굉장히 보기 불편하지만, 한글로만 이루어진 가사에서는 그나마 나은 편 입니다.

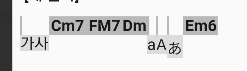
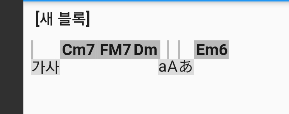
한글과 영어, 일본어가 섞이니 난장판이 되었습니다.
처음에는 Flutter 버그라고 생각했습니다. 역시 cjk에 대한 지원은 아직 덜된건가 싶었죠 ㅋㅋ
검색도 뭐라고 해야할지 몰라서 text alignment in wrap widget 이런 식으로 검색도 해보고
별의 별 검색어를 다 써봤습니다.
그러다 우연히 TextStyle 위젯의 Height 라는 속성을 알게 되었고 이를 적용해보았습니다.

놀랍게도 보기좋게 정렬되었습니다.
이 문제의 발생 원인은 아래와 같았습니다.
현재 저 사진 속 위젯의 구조는
Column 위젯 안에 악보 코드를 적을 Text 위젯과, 가사를 적을 Text위젯을 담은 상태입니다.
그리고 그 Column 위젯을 Wrap 위젯에 담아 가로로 나열하고 있었습니다.
그런데 기본적인 Column 위젯의 정렬이 MainAxisAlignment.start 이라
내용물을 위로 붙여서 정렬하는 상황입니다.
이 상황에서 가사가 적힌 Text 위젯의 사이즈가 다 제각각이니
가사가 적힌 Text 위젯에 대해 글자 높이가 달라 가로 정렬이 깨진 것처럼 보이는 것이었습니다.
따라서 글자 높이를 모두 통일해주면 깔끔하게 해결되는 문제였습니다.
TextStyle 위젯의 height 속성은
https://api.flutter.dev/flutter/painting/TextStyle/height.html
height property - TextStyle class - painting library - Dart API
double? height final The height of this text span, as a multiple of the font size. When height is null or omitted, the line height will be determined by the font's metrics directly, which may differ from the fontSize. When height is non-null, the line heig
api.flutter.dev
이 공식 문서를 참고하면 이해하기 좋습니다.
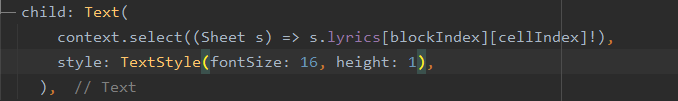
실제로 기술했던 코드는 아래와 같습니다.

이 문제의 발생여부는 height: 1 속성이 있냐 없냐 차이입니다

아까 문제 였던 "중에서 하필" 문자열도 잘 맞게 정렬되어 있습니다
'Android > Flutter' 카테고리의 다른 글
| [Flutter] ListView는 안 가려지는데 다른 위젯들은 AppBar에 가려질 때 (0) | 2023.06.24 |
|---|---|
| [Flutter] SearchDelegate 의 searchFieldLabel 글자 색 바꾸기 (0) | 2023.05.17 |
| [Flutter] 3. TextField 위젯 - 입력텍스트와 underline 간격 줄이기 (0) | 2021.07.11 |
| [Flutter] 3. TextField 위젯 - 폼(Form) 입력값 유효성 검사하기 (2) | 2021.07.08 |
| [Flutter] 2. 플러터의 위젯 & MaterialApp, Scaffold, AppBar 위젯 (0) | 2021.07.05 |
